Тестирование Графического Интерфейса Пользователя Тестовые Примеры Пользовательского Интерфейса Примеры
Это означает, что дизайн и код должны быть способны адаптироваться к изменениям в функциях. Благодаря этому обслуживание пользовательского интерфейса становится простым. В противном случае поддержка GUI при меняющихся требованиях будет дорогостоящей. Это тестирование показывает сбалансированность дизайна, макетов и поведения приложения в нескольких ОС, браузерах, мобильных устройствах, базах данных, аппаратных платформах, сетях и т.д.
Эта техника лучше всего подходит для UI-тестирования верхнего слоя приложения, поэтому с ее помощью можно легко выявить очевидные проблемы. – Любые ресурсы, необходимые для тестирования, например, специальное оборудование, документация или инструменты. – Люди-испытатели, как правило, хорошо знакомы с приложением и часто тратят бесчисленные часы на то, чтобы привыкнуть к интерфейсу. Именно благодаря этому они понимают, на что следует обратить внимание в плане ошибок, а также помогают им оставаться в курсе текущего состояния приложения. Все эти спорадические изменения могут значительно затруднить эффективное выполнение UI-тестов, поскольку другие зависимости и взаимодействия кода изменяют тестируемое. Если приложение попадает к конечным пользователям, а оно глючит, полно ошибок или сломано, то оно не выполнит работу, которую от него ожидают.
Как и прочие подходы оценки качества ПО, данный тип тестирования обладает своими сильными и слабыми сторонами. Фоллоwing Контрольный список обеспечит детальное тестирование графического интерфейса при тестировании программного обеспечения. Существует два типа интерфейсов компьютерного приложения. Интерфейс командной строки — это место, где вы вводите текст, и компьютер отвечает на эту команду. GUI означает графический интерфейс пользователя, в котором вы взаимодействуете с компьютером, используя изображения, а не текст. Существует два типа интерфейсов для компьютерного приложения.
А робот пойдет делать свой функциональный тест, ему ведь не сказано исследовать вообще все элементы на странице. Нелишним будет изучить совместимость нативных и гибридных приложений на мобильных устройствах, таких как Android и iOS. Это включает проверку приложения на разных разрешениях экрана.
Его цель – обеспечить конечному пользователю беспроблемную работу. Поскольку пользователи часто не знают о специфике пользовательского интерфейса, они обращают внимание на дизайн приложения, его цвета, а также на то, легко ли в нем ориентироваться. Именно благодаря всем этим вещам приложения привлекают пользователей. И поэтому тестирование всех этих элементов имеет большое значение.
Тестирование Использования Графического Интерфейса
Вот почему, графический интерфейс является предметом для беспокойства, и надлежащее тестирование должно проводиться для того, чтобы убедиться, что GUI свободен от ошибок. Сценарий тестирования пользовательского интерфейса – это способ создания документации для нескольких вариантов использования приложения. Чтобы убедиться, что приложение работает так, как задумано, в различных областях и взаимодействиях, важно выполнить различные сценарии тестирования пользовательского интерфейса. Далее вы можете использовать дымовое тестирование для создания плана тестирования пользовательского интерфейса. Дымовое тестирование – полезный способ выявить основные проблемы и ошибки в приложении, но оно не ищет проблемы слишком глубоко.
Программное решение с графическим интерфейсом управляется с помощью мыши, клавиатуры или голосовыми командами. Убедитесь, что после обновления любого поля должно отображаться правильное подтверждающее сообщение. Убедитесь, что в сообщениях об ошибках должны использоваться правильные метки. Убедитесь, что метка «Суперкласс” состоит из кнопки с надписью “ЛИСТАТЬ СПИСКИ»на нем, который должен быть правильно выровнен. Убедитесь, что текст field с этикеткой «Фамилия» выровнено правильно. Убедитесь, что метка с именем «ЛИСТАТЬ СПИСКИ” — это кнопка, расположенная в конце текста.Box с названием «Упаковка”.

Конечные пользователи – не самые лучшие тестеры программного обеспечения, поэтому важно устранить все проблемы до того, как они дойдут до них. Эта проверка позволяет взглянуть на ПО глазами пользователя, оценить удобство приложения. Результаты тестирования могут быть собраны и путём наблюдения за юзерами в режиме реального времени, когда они изучают приложение на месте. Всё чаще эта проверка выполняется виртуально с использованием облачной платформы. Чтобы получить ответ, думайте как пользователь, а не как тестировщик. Пользователь не имеет никаких знаний о программном обеспечении/приложении XYZ.
Это означает тестирование того, как ваши виджеты реагируют на события мыши и клавиатуры. Нажатие кнопки CONCAT объединяет строки двух полей ввода и выводит результат на виджет надписи QLabel. Ничего особенного или сложного, но это всего лишь пример. В данном руководстве я расскажу о модульном тестировании GUI с помощью Qt Test, фреймворка Qt для модульного тестирования кода на C++. В частности, я расскажу, как написать базовый юнит-тест для класса виджета, как имитировать события мыши и клавиатуры и как для графических интерфейсов писать тесты, управляемые данными. Несмотря на то, что тестирование бумажного прототипа проще и дешевле, мы в компании Woxapp в основном тестируем интерактивные прототипы.
Тестирование GUI может быть сделано с использованием инструментов автоматизации. Во время воспроизведения записанные тестовые шаги выполняются в тестируемом приложении. Чтобы получить ответ думать как пользователь, а не как тестер. Пользователь не имеет никаких знаний о программном обеспечении / приложениях XYZ. Это пользовательский интерфейс приложения, который решает, будет ли пользователь использовать приложение дальше или нет. В этой статье собраны примеры тест-кейсов для проверки разных типов текстовых полей.
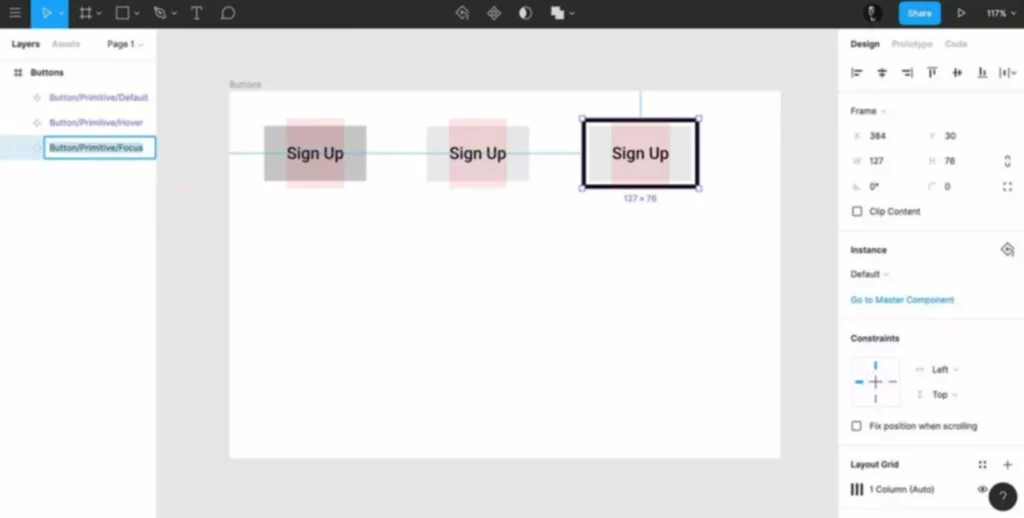
Вы можете использовать эти примеры в своей повседневной работе. Однако, именно в них часто встречаются ошибки, связанные с юзабилити, а для эффективного тестирования текстовых полей необходимо чётко понимать назначение каждого из них. Текстовое поле — элемент графического интерфейса пользователя (GUI), предназначенный для ввода данных пользователем. Масштабируемость пользовательского интерфейса опирается на возможность повторного использования компонента.
Журналы Ошибок
Пользовательский интерфейс, или UI, – это платформа, которую вы используете для взаимодействия с определенным программным обеспечением. Пользовательский интерфейс – это место, где вы можете вводить инструкции, вводить данные или просматривать информацию с экрана или монитора. Элементами GUI являются окна, кнопки, вкладки, значки и меню для выполнения команд (открыть, удалить, переместить и прочее).

Ежели ваши тесты так хорошо и легко сопровождаются в динамической среде — ждем продолжения серии о секретах и техниках подобного. Вот только сопровождаемых UI тестов в дикой природе с огнем не сыщешь. Web UI тесты зачастую сыпятся как штукатурка в заброшенном доме культуры. Задача автоматизации — не только в создании автоматизированных сценариев, но также в непосредственной интеграции в процесс разработки ПО. Добавим наш репозиторий с тестами в секцию «Source Code Management». Актуальный pom.xml и исходный код проекта доступен по ссылке.
Запись и воспроизведение позволяют преодолеть разрыв между двумя типами тестирования пользовательского интерфейса. Он предлагает базовый уровень автоматизации пользовательского интерфейса, но для его включения все равно требуется участие человека. При выборе между этими тремя типами тестирования пользовательского интерфейса важно учитывать объем и масштаб приложения, а также доступные ресурсы. Существуют также ограничения ручного тестирования пользовательского интерфейса, которые следует учитывать перед принятием решения о выборе наилучшего подхода к тестированию для вашего приложения. По мере изменения пользовательского интерфейса и появления новых функциональных возможностей необходимо корректировать сценарии тестирования для проверки новых процессов. Это становится все сложнее с каждым новым дополнением, поскольку сценарии тестирования постоянно обновляются и настраиваются, чтобы соответствовать новой функциональности.
Его главное преимущество по сравнению с двумя вышеупомянутыми методами заключается в том, что он может определять нежелательные состояния, которые может достичь ваш графический интерфейс. Если используете тестовый проект который прикреплен к статье, обратите внимание что необходимо заменить URI в классе «MyDriverManager» на актуальный. Если все настолько противоположно у Вас, поделитесь — всем будет интересно. Для нас важно ускорение процесса тестирования без потери качества, а с его повышением.
Успех программного продукта во многом зависит от того, как графический интерфейс взаимодействует с пользователем и насколько легко использовать его различные функции. Ручное тестирование графического интерфейса иногда может быть повторяющимся и скучным и, следовательно, подверженным ошибкам. Автоматизация настоятельно рекомендуется для тестирования графического интерфейса.

В некоторых случаях ручное тестирование быстрее и эффективнее, поэтому важно знать, что стоит автоматизировать, а что — нет. Элементы пользовательского интерфейса — это компоненты, позволяющие пользователю взаимодействовать с программой. Тестирование графического интерфейса — это проверка этих компонентов. Графический пользовательский интерфейс (GUI) — это уровень представления программы, сайта или мобильного приложения.

Тестирование графического интерфейса — это тип тестирования программного обеспечения, при котором проверяется графический интерфейс пользователя программного обеспечения. GUI TESTING — это тип тестирования программного обеспечения, который проверяет графический интерфейс пользователя тестируемого приложения. https://deveducation.com/ Тестирование GUI включает проверку экранов с помощью элементов управления, таких как меню, кнопки, значки и все типы панелей — панель инструментов, строка меню, диалоговые окна, окна и т. Цель тестирования графического интерфейса пользователя (GUI) — обеспечить функциональность интерфейса пользователя.
- – Ручное тестирование пользовательского интерфейса включает в тестирование человеческий интеллект для поиска ошибок или проблем.
- Тестирование GUI может быть сделано с использованием инструментов автоматизации.
- После того, как создан дизайн, нужно убедиться, что продукт будет понятен и полезен для пользователя.
- – Общее количество времени, необходимое для тестирования приложения.
Затем – определить входные и выходные данные в соответствии с требованиями. После этого можно выполнить тест-кейсы и сравнить фактический результат с ожидаемым. GUI (Graphical User Interface) Testing — тестирование графического пользовательского интерфейса.
– Он также должен проверить выравнивание и положение текстового поля. – Это должно проверить метки полей, чтобы убедиться, что они принимают допустимые символы и отклоняют недопустимые. – Он также должен проверить метки полей и убедиться, что он принимает действительные и отклоняет недействительные записи. – Его следует протестировать, чтобы убедиться, что он отображает правильное положение, тип шрифта и метку страницы.
В ИТ-отрасли существуют схожие термины, которые не являются синонимами. Научиться разбираться в этом важно для начинающего QA-специалиста. Например, UI-тестирование (user interface) похоже на тестирование GUI, но это два разных процесса. Чем удобнее и «доброжелательнее» интерфейс, тем комфортнее пользователю взаимодействовать с программой, что напрямую влияет на успех ПО.